Vue实例与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的viewModel,它包含了页面中的业务逻辑,数据模型等,当然他也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成,编译,挂载,销毁等过程进行JavaScript控制。
Vue实例初始化的选项配置对象详解
Vue实例的data对象
- Vue的实例的数据对象data我们已经用了很多,数据绑定离不开data里的数据。他也是Vue里的核心属性。它是Vue绑定数据到HTML标签的数据源泉,另外Vue框架会自动监视data里面的数据变化,自动更新数据到HTML标签上去。本质原理是:Vue会自动将data里面的数据进行递归抓取换成getter和setter,然后就可以自动更新HTML标签了,所以用getter和setter老的浏览器Vue支持不够好。
- data对象的类型
- 类型是Object或者Function。
- 如果是组件对象,data必须是Function类型
- 实例12345678910111213//创建普通的Vue实例var vm = new Vue({data: data})//组件定义,Vue.extend()中data必须是函数var component = Vue.extend({data: function () { //这里必须是函数!!!return {a: 1}}})
- data对象的类型
- Vue的实例的数据对象data我们已经用了很多,数据绑定离不开data里的数据。他也是Vue里的核心属性。它是Vue绑定数据到HTML标签的数据源泉,另外Vue框架会自动监视data里面的数据变化,自动更新数据到HTML标签上去。本质原理是:Vue会自动将data里面的数据进行递归抓取换成getter和setter,然后就可以自动更新HTML标签了,所以用getter和setter老的浏览器Vue支持不够好。
Vue实例的computed
- 介绍
Vue的计算属性会自动混入Vue的实例中。所有getter和setter的this上下文会自动地绑定为Vue实例。 - 类型
{键:函数} {[key:string]: Function | {get: Function, set: Function}}。 当然,可以省略setter和getter,那么值就可以是普通的函数,但是必须有返回值。 - 实例 12345678910111213141516var vm = new Vue({data: {a: 1},computed: {aDouble () {return this.a * 2},aPlus () {set () {return this.a + 1},get () {thia.a = v - 1}}}})
- 介绍
methods
- 类型 {[key: string] : Function}
- 详细
methods 将被混入到Vue实例中。可以直接通过Vm实例访问这些方法,或者在指令表达式中使用。方法中的this自动绑定为Vue实例。注意:不应该使用箭头函数来定义method函数(例如 plus: ()=> this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望指向Vue实例,this.a将会是undefined。 - 实例 12345678910var vm = new Vue({data: {a: 1},methods: {plus () {this.a++}}})vm.plus()vm.a
watch
- 类型 {[key: string]: string | Function | Object}
- 详细:
一个对象,键是需要观察的表达式,值是对应回掉函数,也可以是方法名,或者包含选项的对象。Vue实例将会在实例化时调用$watch,遍历watch对象的每一个属性。 - 实例: 1234567891011121314151617var vm = new Vue({data: {a: 1,b: 2,c: 3},watch: {//监控a变量变化时,自动执行此函数a: function (val, oldVal) {console.log("new : %s, old: %s", val,oldVal)},c: {handle: function (val, oldVal){},deep: true}}})
设置el的详解
- 类型
string | HTMLElement
限制:只在由new创建的实例中遵循 - 详细
提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,也就是说Vue绑定数据到哪里去找。可以是css选择器,也可以是一个HTMLElement实例。在实例挂载之后,元素可以用vm.$el访问。如果这个选项在实例化时有作用,实例将立即进入编译过程,否则,需要显示调用vm.$mount()手动开始编译。 - 实例 1234var vm = new Vue({el: '#app',....})
- 类型
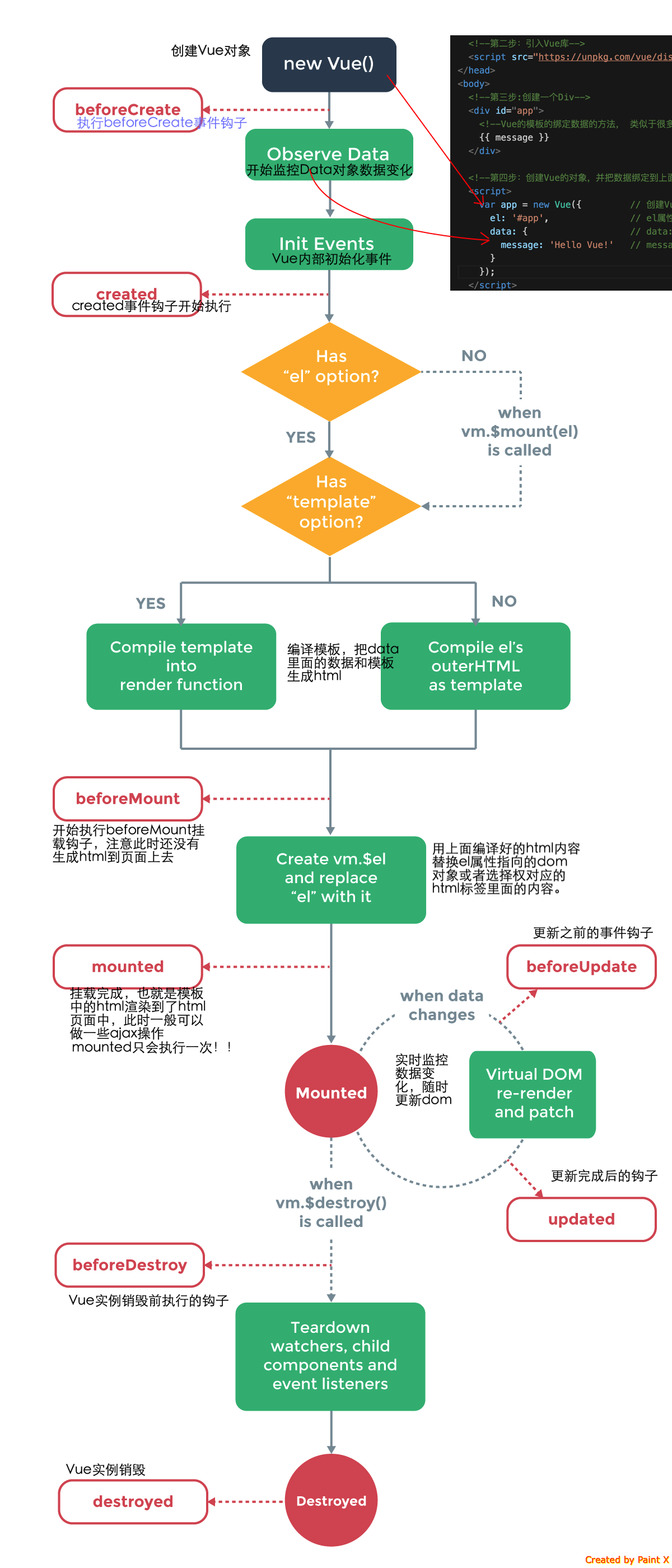
Vue实例的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建,初始化数据,编译模板,挂载DOM,渲染,更新,卸载等一系列过程,我们称这为Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 在Vue的整个生命周期中,它提供了一系列的事件,可以让我们达到控制整个过程的目的,在这些事件响应方法中的this直接指向的是Vue的实例。
Vue提供的可以注册的钩子函数在图上的红色框标注:
beforeCreate:在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用。
created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件的回调。然而,挂载阶段还没开始,$el属性目前不可见。
beforeMount:在挂载开始之前被调用:相关的render函数首次被调用。
mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
beforeUpdate:数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。你可以在这个钩子中进一步更改状态,这不会触发附加的重渲染过程。
updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免再次期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
destroyd: Vue实例销毁后调用。调用后,Vue实例指示的所有的东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
实例1
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354<html lang="en"><head><meta charset="UTF-8"><title>Vue生命周期</title><script src="https://unpkg.com/vue/dist/vue.js"></script></head><body><div id="app"><p>{{ number }}</p><input type="text" v-model="number"></div><script>var app = new Vue({el: '#app',data: {number: 1},beforeCreate: function () {console.log('beforeCreate 钩子执行...');console.log(this.number)},cteated: function () {console.log('cteated 钩子执行...');console.log(this.number)},beforeMount: function () {console.log('beforeMount 钩子执行...');console.log(this.number)},mounted: function () {console.log('mounted 钩子执行...');console.log(this.number)},beforeUpdate: function () {console.log('beforeUpdate 钩子执行...');console.log(this.number)},updated: function () {console.log('updated 钩子执行...');console.log(this.number)},beforeDestroy: function () {console.log('beforeDestroy 钩子执行...');console.log(this.number)},destroyed: function () {console.log('destroyed 钩子执行...');console.log(this.number)},});</script></body></html>实例2
12345678910111213141516171819import Axio from 'axios' //这是一个轻量级的ajax库,import是es6模块导入的语法export default{name: 'app',component: {},data: function () {return {list: []}},mounted: function () { //挂载完成后的生命周期钩子注册this.$nextTick(function () { //等待下一次更新完成后执行业务处理代码Axio.get('/api/menulist',{ //将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新params:{}}).then(function () {this.list = res.data}.bind(this))})}}
Vue实例的全局配置
silent
- 类型:boolean
- 默认值:false
- 用法:
= truelink 123456789101112131415- optionMergeStrategies+ 类型:{[key: string]: Function}+ 默认值:{}+ 用法:```JavaScriptVue.config.optionMergeStrategies._my_option = function (parent, child, vm){return child+1}const Profile = Vue.extend({_my_option: 1})//Profile.options._my_option = 2//自定义合并策略的选项//合并策略选项分别接受第一个参数作为父实例,第二个参数为子实例,Vue实例上下文被作为第三个参数传入
devtools
- 类型:boolean
- 默认值:true (生产版为false)
- 用法: 123//务必在加载Vue之后,立即同步设置以下内容Vue.config.devtools = true//配置是否允许vue-devtools检查代码。开发版本默认为true,生产版本默认为false
errorHandle
- 类型:Function
- 默认值:默认抛出错误
- 用法: 123Vue.config.errorHandler = function (err, vm){ //指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和Vue实例。//handle error}
keyCodes
- 类型:{[key:string]: number | Array}
- 默认值: {}
- 用法: 123456Vue.config.keyCodes = {v: 86,f1: 112,mediaPlayPause: 179,up: [38, 87]}
Vue的全局API
Vue.nextTick([{callback: Function} , {context: Object}])
- 用法:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM 123456//修改数据vm.msg = "hello"//DOM还没有更新Vue.nextTick(function () {//DOM更新了})
- 用法:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM
Vue.set([{object: Object}, {key: string}, {value: any}])
- 用法:设置对象的属性,如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开Vue不能检测属性被添加的限制。注意对象不能是Vue实例,或者是Vue实例的根数据对象。
Vue.compile
- 语法:
Vue.compile(template) - 参数:{template: string}
- 用法: 123456789//在render函数中编译模板字符串。只在独立构建时有效var res = Vue.compile("<div>{{msg}}</div>")new Vue({data: {msg: 'hello'},render: res.render,staticRenderFns: res.staticRenderFns})
- 语法: