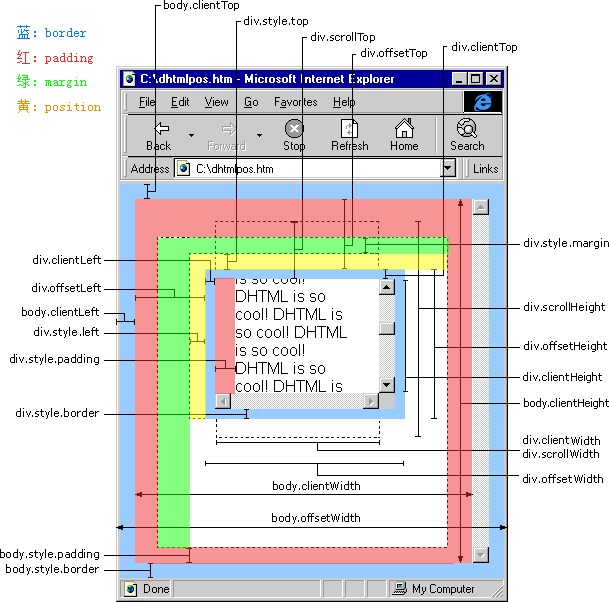
JavaScript中的top,clientTop,scrollTop,offsetTop的讲解

scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大
clientWidth: 对象内容的可视区的宽度,不包括滚动条等边线,会随对象显示大小的变化而变化
offsetWidth: 对象整体的实际宽度,包含滚动条等边线,会随对象显示大小的变化而变化
offsetHeight:clientHeight + 滚动条 + 边框
clientHeight: 内容可视区域的高度,不包含滚动条 toppadding + bottompadding + height
scrollHeight: 元素padding加上元素内容的高度,这个高度与滚动条无关,是元素的实际高度:toppadding + bottompadding + 内容height
offsetLeft:获取对象相对于版面或由offsetParent属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由offsetTop属性指定的父坐标的计算顶端位置
event.clientX:相对于文档的水平坐标
event.clientY:相对于文档的垂直坐标
event.offsetX:相对容器的水平坐标
event.offsetY:相对容器的垂直坐标