JavaScript工作机制(一)
概述
几乎所有人都已经听说过V8引擎的概念,大多数人都知道JavaScript是单线程的,或者是使用回调队列。
在这篇文章中,我们将详细介绍这些概念,并解释JavaScript的工作机制。通过了解这些细节,您将能正确利用提供的API,编写更好的非阻塞应用程序。
JavaScript引擎
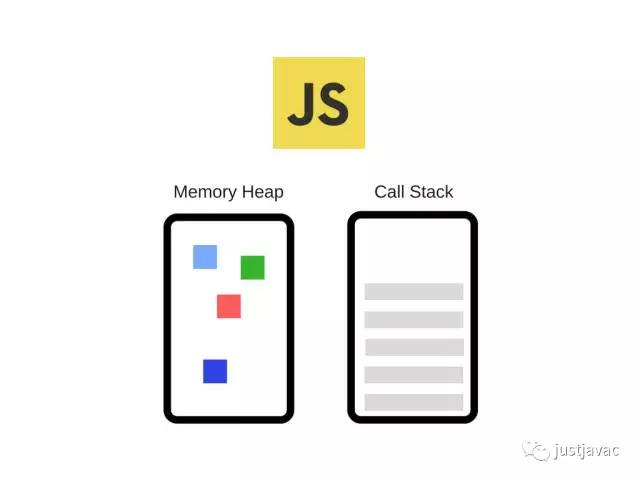
JavaScript引擎的一个流行示例是Google的V8引擎。例如,V8引擎在Chrome和Node.js中使用。如下所示:

引擎由两个主要部分组成:
- 内存堆:这是内存分配发生的地方
- 调用栈:代码执行所在的栈帧
运行时
浏览器中已经有几个巨虎JavaScript开发人员都会使用的API(比如:setTimeout)。不过,这些API不是由引擎提供的。
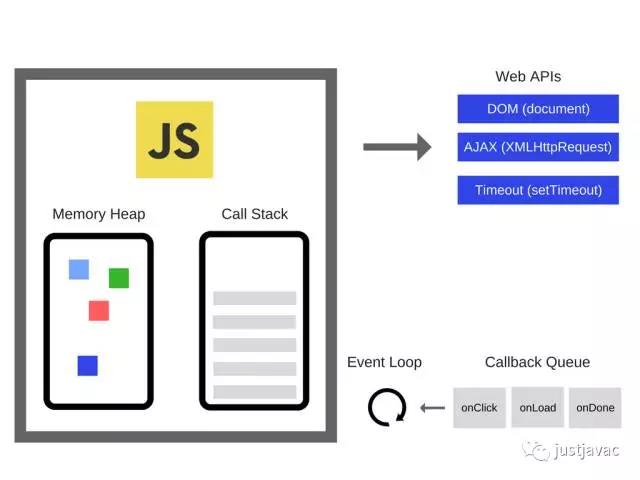
事实证明,现实有点复杂:

所以,除了引擎以外,实际上还有更多东西。有一些由浏览器提供的,称为Web API的东西,比如DOM,Ajax,setTimeout等等。还有事件循环和回调队列
调用栈
JavaScript是一种单线程编程语言,这意味着他只有一个调用栈。因此,它一次只能做一个事。
调用栈是一种数据结构,它基本上记录了我们处于程序中哪个地方。如果单步执行一个函数,就把该函数放到栈顶如果从函数返回,就把它从栈顶弹出。这就是栈所做的事情。
并发和事件循环
当在调用栈中有函数调用需要大量时间才能处理完时,会发生什么?例如,假如想在浏览器中使用JavaScript进行一些复杂的图像转换。
你可能会问-这怎么就成了一个问题呢?原因是,在调用堆有函数要执行的同时,浏览器实际上不能做任何事情–他被阻塞了。这意味着浏览器无法渲染,他不能运行任何其它代码,它只是卡住了。如果想在应用中有流畅的UI,则会出现问题。
而这不是唯一的问题。一旦浏览器开始处理调用栈中的许多任务,他可能会停止响应很长时间。
那么,如何执行繁重的代码,而不阻塞UI并且不会使浏览器无响应呢?解决的方案是异步回调